先日、他のデザイナーさんが制作したサイトのもとデータ、Adobe Photoshopのデータを見れる機会があって気づきました。何年も使っているのに、今さら気がつきました(^^;
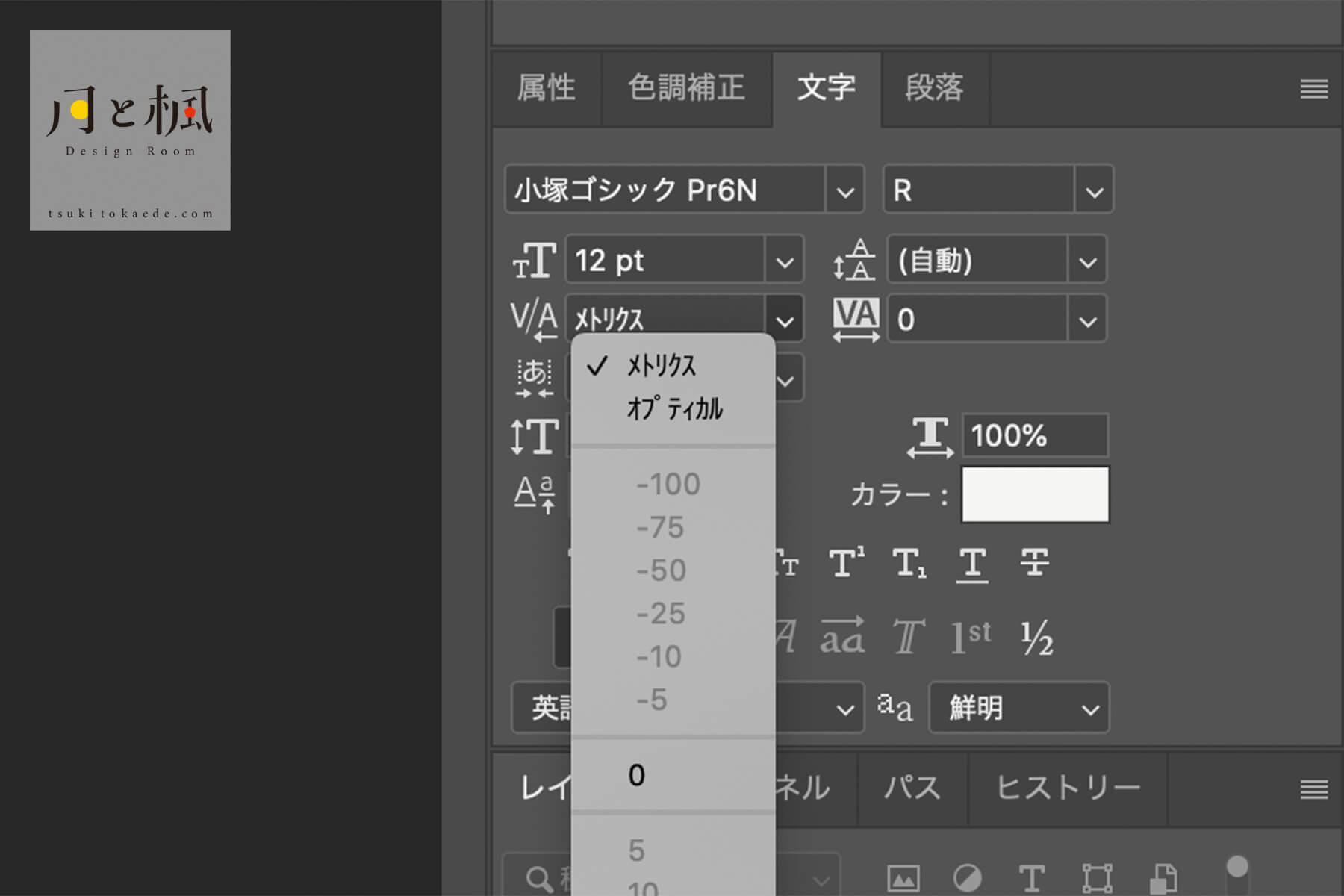
文字ウインドウの中に「V/A(文字間のカーニングを設定)」という項目があって「0」などの数値、または「メトリクス」「オプティカル」を選ぶことができるようになっています。
Adobe Illustratorは「メトリクス」「オプティカル」それに加え「和文等幅」が選べるようになっています。
私はいつも手入力で文字間を調整していて、「メトリクス」「オプティカル」には設定したことがなかったので調べてみました。普段、耳にしないワードです。

(↑Adobe Frescoで描いてみました^ ^)
デザインの仕事でPC(主にMac)を導入し始めた1990年前後、普通に使われるようになったのはその何年か後だったと思いますが、その前は、手作業でデザインの版下を作っていて、文字は「写植」を使っていました。
写植とは、書体(フォント)・文字の級数(ポイント数)・行間などをどれにするのか指定して「写植屋さん」に文字原稿を渡して、文字を打ってもらうものでした。白い印画紙に黒い文字で仕上げてくれます。
それをカッターで切り取って、剥がせるスプレーのりで版下に貼って、手作業で文字間のカーニングをしていました。今思うと、気の遠くなる作業です。
その作業をしていたせいもあって、Macを使っている現在でも、紙媒体の場合は同じように一文字ずつ文字間をチェックしています。

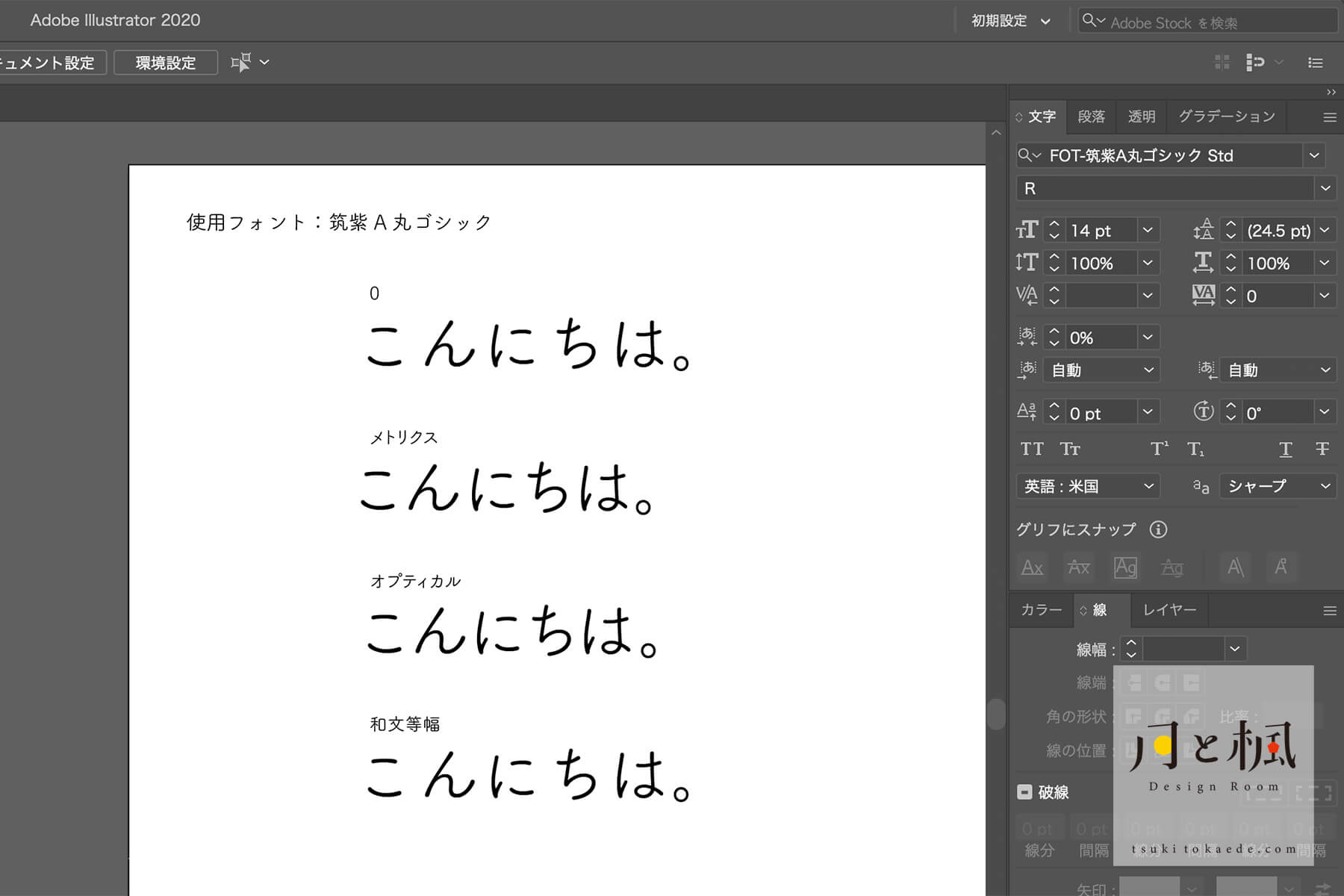
メトリクス [metrics] とは、文字デザイナーが意図した通りに、特定の文字が並んだときの間隔が自動的に調整される文字詰め、
オプティカル [optical] は、文字の形状に基づき文字間のスペースを調整する文字詰め、とのことです。

Illustratorで「メトリクス」や「オプティカル」を指定してみると、一瞬で整います。
詰まりすぎている場合には、「V/A(文字間のカーニングを設定)」の右隣にある「V<->A(選択した文字のトラッキングを設定)」で全体の文字間を等間隔に広げることができます。
こちらを使いながら、最終的に、詰まり過ぎのところを開けたり、広がりすぎのところを詰めたりすると便利です。
WEBデザインの場合は、一文字ずつの調整はむずかしいと思いますが、CSSで文字間の調整ができるそうです。詰まりすぎても読みにくかったら、トラッキングを併用すればいいかもしれません。
「等幅」フォントは文字間の調整ができないようですが、「等幅」を使ったほうがきれいな場合もあると思います。数字の前後は開いてしまったりするので、むずかしいです。
今後は、Adobe Illustrator と Photoshop の場合、「メトリクス」「オプティカル」を使いながら、最終的には、自分の感覚でトラッキングを使いながら調整する、ということにしました。その都度、調整します。
Adobe Indesignになりますが「文字の間隔を読みやすく調整する」のページがありました。
https://helpx.adobe.com/jp/indesign/how-to/adjust-letter-spacing.html
Adobe Photoshop「行と文字の間隔」
https://helpx.adobe.com/jp/photoshop/using/line-character-spacing.html



